
Version:
0.42Date Updated:
31-Mar-2005Author:
HTML-Kit Support- Creates a thumbnail of the specified image (GIF, JPEG, PNG or BMP).
- Generates HTML code for displaying the thumbnail and linking it to the original image.
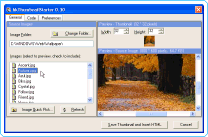
- Instant, side-by-side preview of the original image and the thumbnail. The preview of the original image includes information such as the image dimension and the image file size.
- List of customizable "Quick Picks" that can be used to resize the thumbnail to stretch or proportionally fit the specified width and height [new v0.42].
- The default resize mode can be set to stretch the image to fill the specified size, or maintaining the aspect ratio (image proportions) of the original image.
- The size of the thumbnail can be customized to be as small as 1x1 or as large as 200x200 pixels. The thumbnail can be smaller or larger than the original image (source image) [new v0.42].
- When generating thumbnails that are proportional to the original image, the aspect ratio can be based on the width, height or one of the custom dimensions specified on the "Quick Picks" list. The currently active image dimensions are displayed in bold numbers [new v0.42].
- Thumbnails can be saved as JPEG files, or as PNG files (for better image quality).
- Convert GIF, JPEG, PNG or BMP file to a PNG or JPEG file.
- Customizable ALT text for the image tag. By default, the automatically generated ALT text contains the file name, image dimensions and the file size.
- Resizable image border that can be specified using the BORDER attribute or the CSS border property.
- Switch for adding custom or default TITLE attribute. The default title text includes the file size and the dimensions of the original image.
- Code tab for viewing the generated HTML code.
- Supports tag formatting preferences specified under "Edit | Preferences | Format".
- In addition to the "OK" button, a double click on the original image acts as a shortcut for generating and inserting the thumbnail [new v0.42].
- Option for remembering the most recently used Image Folder between sessions [v0.41].
- Makes it easier to repeatedly invoke the wizard to generate thumbnails for multiple images in a folder by highlighting the image that was selected in the last session [new v0.42].
- Maintains the location and the size of the resizable wizard window between sessions.
- To insert a thumbnail: open a saved HTML document and invoke the plugin. Images in the HTML document path (where the HTML file was saved) will be listed on the wizard by default. Select an image and click "OK" (or double click the image) to save the new thumbnail in the HTML document path. The "OK" button will also insert HTML code for displaying the thumbnail and linking it to the original image.
- To open a specific image from another folder: click "Image Quick Pick" and select the image.
- To browse and preview images in other folders: click "Change Folder" and select a folder.
- To add new resize options to the "Quick Picks" list: change to the "Preferences" tab and customize the dimensions and resize-modes in the "Quick Picks" field. Each single-line resize option should be specified as "W * H MODE" -- where "W" and "H" represent the maximum width and height of the thumbnail image, and "MODE" represents how the thumbnail should be resized. To stretch the thumbnail to fill the maximum size, enter "Stretch" (without quotes). To resize based on the aspect ratio (proportional to the original image), enter "PropFit" (without quotes). For example, to add a new option for creating proportional thumbnails that are 120 * 50 in size, enter "120 * 50 PropFit" (without quotes) on a line by itself in the "Quick Picks" field [new v0.42].
- To convert GIF, JPEG, PNG or BMP file to a PNG or JPEG file: select the source image file and change the size of the thumbnail to match the size of the original file. Optionally change the image type of the thumbnail to PNG or JPEG under the "Preferences" tab.
- HTML tags: a, img.
- HTML attributes: alt, height, href, src, style, title, width.
 • Manual Installation:
• Manual Installation:Requirements:
HTML-Kit Build 292.NET Framework 1.1
Download Size:
38 KB (< 1 min)How do I install hkThumbnailStarter?
-
Download the "hkThumbnailStarter" plugin and save it to a folder of your choice (for example, c:\webfiles\). It's not necessary to manually extract the *.zip file, HTML-Kit will expand it to the proper folder during the installation.
-
Select "Install | Install Plugin" from HTML-Kit's "Tools" menu. Point to the downloaded *.zip file and click "Open."

- If any additional prompts appear, follow them to complete the installation.
How do I run it?
Objects
Whats' the quickest way to uninstall hkThumbnailStarter?
Right click the hkThumbnailStarter icon on the Actions Bar and select "Uninstall." Alternatively, the "Tools | Install | Uninstall Plugins" menu option in HTML-Kit can be used to uninstall this and other plugins.
Do I need the exact versions of software listed under the Requirements?
The versions listed are the minimum versions required by this plugin. For example, a plugin that requires HTML-Kit Build 290 will run on HTML-Kit Build 292 as well.
What's the best way to check which version of HTML-Kit I'm using?
The build number can be found on the "About" dialog, which is located on HTML-Kit's "Help" menu.
Is it necessary to install the .NET Framework and how do I get it?
Please visit the .NET Framework information page for details.
Essential
Standard
Exclusive
What do you think about hkThumbnailStarter?
Please note: This form is for sending feedback only. Please use the support options if you have a question or a comment that requires a reply. The Plugins Wish List can be used to post feature requests.
Great. Time saving and really usefull
"This plug-in is great. As a starter, I got a book to start understanding how to make thumbnails, but with this, in less than 15 minutes I have done them all."- Alejandro Alcalagreat time saver
"absolutely a great plug-in. i will get lots of use from this one."- bryan
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising