
Version:
0.91Date Updated:
04-Oct-2004Downloads:
27,170 (as of 25-Sep-2007)Author:
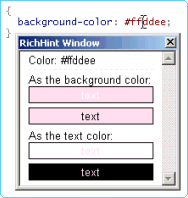
HTML-Kit Support- Displays the visual color of the color value/hex code or name at the cursor.
- Makes it easier to preview colors used in CSS stylesheets, style blocks, HTML attributes and other selected values.
- Optionally copies the color to the clipboard as an image that can be pasted in image editors for coloring.
- Previews the color as a background and as a text font color.
- Ability to specify custom background and text colors for previewing against the color at the cursor (using the color picker or by assigning the color at the cursor) [new].
- Color value is displayed when hovering the mouse pointer over colors in the preview window [new].
- RichHint window used to preview colors can stay on top as a reference while editing.
- Place the cursor on a color value/name (in a CSS file, <style> block or HTML tag), and invoke the plugin to view the color.
- Optionally, a specific color value/name can be highlighted before invoking the plugin (this makes the plugin read the color from the selected text, instead of attempting to find the color value closest to the cursor).
- To preview the color at the cursor against a custom color: select the related options from the plugin drop-down menu.
- To view color values used in the preview window: hover the mouse pointer over a color block.
- To paste the color in an image editor, open the plugin's drop-down menu and select the related option. Open an image editor and press Ctrl+V to paste an image containing the color.
- The plugin can be assigned to a keyboard shortcut for faster access using the "Tools | Customize | Keyboard Shortcuts" main menu option.
- HTML tags: body, font.
- HTML attributes: alink, bgcolor, color, link, text, vlink.
- CSS properties: background-color, border-color, color.
 • Manual Installation:
• Manual Installation:Requirements:
HTML-Kit Build 292Download Size:
3.7 KB (< 1 sec)How do I install hkViewColor?
-
Download the "hkViewColor" plugin and save it to a folder of your choice (for example, c:\webfiles\). It's not necessary to manually extract the *.zip file, HTML-Kit will expand it to the proper folder during the installation.
-
Select "Install | Install Plugin" from HTML-Kit's "Tools" menu. Point to the downloaded *.zip file and click "Open."

- If any additional prompts appear, follow them to complete the installation.
How do I run it?
Objects
Which programming language was used to write it?
hkViewColor was written in hkScript. More plugins written in hkScript can be found on the Plugins page.
Whats' the quickest way to uninstall hkViewColor?
Right click the hkViewColor icon on the Actions Bar and select "Uninstall." Alternatively, the "Tools | Install | Uninstall Plugins" menu option in HTML-Kit can be used to uninstall this and other plugins.
Do I need the exact versions of software listed under the Requirements?
The versions listed are the minimum versions required by this plugin. For example, a plugin that requires HTML-Kit Build 290 will run on HTML-Kit Build 292 as well.
What's the best way to check which version of HTML-Kit I'm using?
The build number can be found on the "About" dialog, which is located on HTML-Kit's "Help" menu.
Essential
Standard
Exclusive
What do you think about hkViewColor?
Please note: This form is for sending feedback only. Please use the support options if you have a question or a comment that requires a reply. The Plugins Wish List can be used to post feature requests.
Thanks for the enhancements!
"I love the new feature: "Ability to specify custom background and text colors for previewing against the color at the cursor." Now a great pluggin is even more useful to me!"- Teffyanother great plugin !
"Small and smart. Very good job."
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising