
1Den Plugins Generator Öffnen
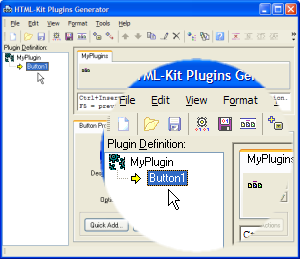
Öffnen Sie den Plugins Generator entweder, in dem Sie im HTML-Kit Menü auf "Tools | Plugins Generator" gehen, oder benutzen Sie das Windows Start Menü.
Standardmäßig wird "Button1" markiert sein.
Falls Sie den Plugins Generator noch nicht installiert haben, laden Sie diesen bitte herrunter (2.57 MB) und führen das Installationsprogramm aus. Danach öffnen Sie den Plugins Generator einfach über das Windows Menü "Start > HTML-Kit Plugins Generator > HTML-Kit Plugins Generator".

2Eine neue Aktion hinzufügen
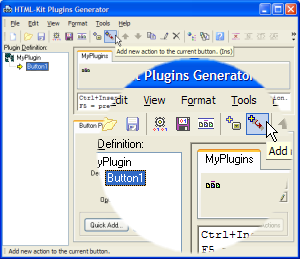
Drücken Sie die "Insert" Taste, oder klicken Sie auf "Add new action", um dem aktiven Button eine Aktion zu zuweisen.
Die neue Aktion wird dann "Action1." heissen. Diese Aktion wird ausgeführt, wenn auf den Button selbst geklickt wird. Weitere Aktionen werden genutzt, um ein Klappmenü für diesen Button zu bilden.

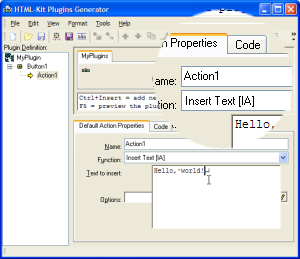
3Die Aktion festlegen
Geben Sie nun "Hallo Welt!" in das "Text to insert" Feld auf der rechten Seite ein.
Das Feld "Function" beinhaltet eine Liste von Funktionen, die die aktive Aktion ausführen kann. Standardmäßig ist die Funktion "Insert Text" gewählt, welche den im "Text to insert" Feld angegebenen Text in das aktuelle Dokument von HTML-Kit einfügt.

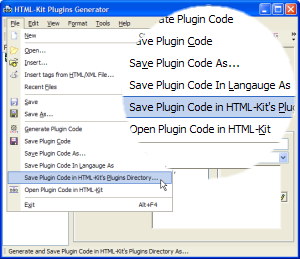
4Das Plugin abspeichern
Wählen Sie die Option "Save plugin code in HTML-Kit's Plugins directory" aus dem "File" Menü. Geben Sie einen Namen ein, wobei Sie die Dateienendung ".hks" verweden, wie z.B. MeinPlugin.hks, und klicken Sie auf "Save".
Der Plugins Generator kann zwei Verschiedene Dateienformate erstellen: Die Definition eines Plugins und die eigentliche Ausgabe des Plugin (z.B. MeinPlugin.hks). Eine Plugin-Definitionsdatei (*.hpd) beinhaltet das Aussehen und das Verhalten eines Plugins.

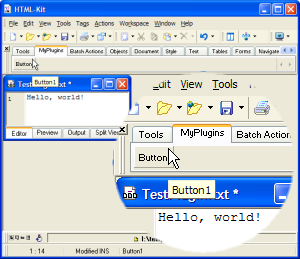
5Das neue Plugin in HTML-Kit testen
Starten Sie HTML-Kit, um das Plugin zu aktivieren. Ein neuer Button namens "Button1" wird in HTML-Kit im Bereich "MyPlugins" erscheinen. Klicken Sie auf den neuen Button, um diesen zu testen.
Das wars! Sie haben ein einfaches Plugin erschaffen. Probieren Sie nun mit dem Plugins Generator einfach ein paar neue Sachen aus. Sie können einfach ein paar neue Funktionen hinzufügen oder ein Icon, und vieles mehr. Noch Fragen? Hilfe bekommen Sie gern in unseren Support Foren.
© 2005 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising
