
Translations of this page: in het Nederlands
How can I speed up the process of checking stylesheets using the W3C CSS Validator?
Answer 1. External stylesheets

*.css files (or external / stand-alone stylesheets) can be validated by clicking the "W3C CSS Validator" icon on HTML-Kit's "Online" tab. To open an external stylesheet that's linked to the current HTML file, place the cursor on the link tag, right click and select "Open Linked File."
Answer 2. Embedded stylesheets

Additional steps are required to validate style blocks that are embedded in HTML documents, as the current version of the W3C CSS Validator requires a *.css file or a stand-alone stylesheet as input.
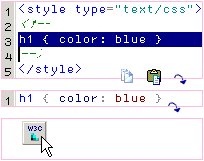
- Copy the CSS code to a new editor window
- Invoke the W3C CSS Validator
- Select "Tools | Customize | Keyboard Shortcuts" from HTML-Kit's main menu.
- Click "Add" to create a new shortcut.
- Press a key combination (such as Ctrl+Shift+F5) or pick one from the list. The new command will be assigned to this key.
- Click "Menu command," pick "MTagGoToTagSTYLEStart" from the drop-down list and click "Add."
- Click "Menu command," pick "MSelectTagBlockStyle" from the drop-down list and click "Add."
- Click "Menu command," pick "MCopy" from the drop-down list and click "Add."
- Click "Menu command," pick "MNewDocumentClipboard" from the drop-down list and click "Add."
- Click "Action," pick "Online > W3C CSS Validator" from the drop-down list and click "Add."
- Click "OK" followed by another "OK" to save the new shortcut.
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising