- What's the general release of plugins?Still thinking about registering HTML-Kit? See how you can get your hands on the latest and the greatest plugins faster, while supporting HTML-Kit.
- I have a question about a specific plugin. How can I get support for it?
- I have a HTML Tidy related question. What should I do?
- What information should I include when asking questions?
- My question is not answered here. Where can I find more information and get support?
- Updates tab
- I'm having trouble running the hkThumbnailStarter plugin. What should I do?
- Is there a quicker way to check the status of the plugins that I'm most interested in?What you can do with HTML-Kit can sometimes depend on the plugins you've installed. Now you can stay up-to-date by creating a custom page that list the plugins you're most interested in.
- How do I change the default format used by the "Insert Date / Time" action?The "Insert Date / Time" menu can be used to insert the current date in many different formats. This FAQ describes how to change the default date/time format.
- How do I access plugin menu options?There are at least three ways to access plugin menu options. This FAQ describes a rarely used method that can make it easier to access large menus.
- Is there a way to find plugins related to the tags I'm working on?Creating a table, ordered list or drop-down list? The right plugin can speed up the process. Use this list to find the plugins related to the tags you're working on.
- How do I utilize HTML-Kit's Command Prompt?If you miss the older command prompt dominated DOS / UNIX interfaces, see how HTML-Kit's Command Prompt can bring back some of the flexibility.
- Is there a way to create custom logs for the HTML-Kit Log Analyzer?Sometimes using built-in web server logs in custom scripts can be like using a chainsaw to slice bread. This FAQ describes how HTML-Kit Log Analyzer can be used to analyze custom logs created in server-side scripts.
- How can I repeat the plugin actions without going back to their menus?The F6 keyboard shortcut can be used to repeat the very last HTML-Kit plugin action. The Recall Menu takes this feature to the next level by providing direct access to the recently used actions from a single location.
- Is there a way to update site navigation and other common sections in multiple pages by updating a central file/template?
- How can I get a list of recently used plugin actions using a keyboard shortcut?
- I'm getting a "W95Stub Not Found" message when running some plugins. How can I fix it?
- What's this hkScript 290.1 that I see on some plugin pages?
- I have a question about a specific plugin. How can I get support for it?
- How do I add my favorite plugins to the Favorites tab on the Actions Bar?
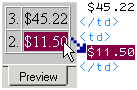
- Is there a way to preview content in the Output window?
 HTML Tidy and other plugins use the Output window to display HTML code with possible improvements. This FAQ describes a way to preview code in the Output window before copying it to the Editor window.
HTML Tidy and other plugins use the Output window to display HTML code with possible improvements. This FAQ describes a way to preview code in the Output window before copying it to the Editor window. - Is there a way to access plugins without using the Actions Bar so that I could hide it?
- What options are available for inserting date and time in different formats?
- Where is the Plugins directory?
- Can I skip plugins while loading HTML-Kit?
- Is there a way to copy browser content and paste as HTML?Looking for a quick way to copy a part of a page and paste it with HTML tags? This FAQ describes how you can drag and drop browser content as HTML or plain text in HTML-Kit.
- Is there a quick way to close the last open tag?XML documents tend to use longer tag names to improve readability and to avoid versioning conflicts. The amount of time spent on typing XML and HTML tags can be reduced by using this keyboard shortcut to close tags.
- Can I use the W3C MarkUp Validation Service to validate HTML?The MarkUp Validation Service provided by the World Wide Web Consortium (W3C) is one of the most used validators on the web. HTML-Kit makes it possible to validate the current HTML / XHTML file in the editor with a single click.
- Why is HTML-Kit adding an extra "/" to empty tags and how can I turn it off?
- Is there a way to test the favicon on my web page?
- How do I create a favicon for my page?
- How do I view the favicon in my browser?
- What's FavIcon from Pics?
- How many browsers support favicons?
- What's a Favicon?
- Will my favicon automatically appear in the public gallery?
- Do I need HTML-Kit to use this tool?
- Can I show FavIcon from Pics on my site?
- What do I do if I have more questions?
- Is it possible to edit SMIL files (supported by Real Player, for example) in HTML-Kit?HTML-Kit can be used to edit Synchronized Multimedia Integration Language (SMIL) files. This FAQ describes how to install the plugins and add the file extensions that can make it easier to edit SMIL files.
- How do I change the default file extension used by the "Save As" option?Prefer not to type the file extension when saving files for the first time? This FAQ describes how to set or change the default file extension.
- How can I open multiple files related to projects?Why open one file at a time when you can open multiple files from local folders and remote servers.
- Is there a way to open files from recently used folders?In addition to providing a list of recently opened local and remote files, HTML-Kit makes it easier to open files from related projects that are in previously used folders.
- Is there a quick way to reload the current file?The default File menu doesn't present an option to reload files, but this FAQ describes how to create a shortcut for reloading the current file.
- How can I tell if a file has been modified or hasn't been saved?
- Can I undo after saving a file?It's possible to undo changes even after saving a file in HTML-Kit. This FAQ describes how to enable this feature, and the related pros and cons.
- How do I make a copy of the file I'm working on without changing its file name?Want to try out a new HTML layout but not ready to change the page? Sometimes the Save Copy As option can be more convenient than a separate backup.
- Is there a way to use the File Open Wizard after starting HTML-Kit?If you like the File Open Wizard that appears when you start HTML-Kit, this FAQ describes how to invoke it on demand in the middle of using HTML-Kit.
- Where are File Close and Close All options?
- Is there a way to perform common tasks such as close, print, maximize/minimize, tile/cascade, etc., on multiple documents?
- How can I view system file properties such as file attributes, modified dates, etc., without leaving HTML-Kit?
- Can I use Ctrl+W to close files?
- How do I close files?
 There are at least 7 ways to close files in HTML-Kit. Find your favorite method in this FAQ.
There are at least 7 ways to close files in HTML-Kit. Find your favorite method in this FAQ.
- Why am I not receiving the email I've requested from the HTML-Kit User Assistant?
- How do I get help for HTML-Kit plugins?Finding information about one of now over 440 plugins available for HTML-Kit can sometimes be time confusing. This FAQ lists shortcuts and less visible links related to plugins.
- Is there a quick way to insert information such as author and company name?Looking for a quick way to insert information such as author name, company and web site in pages you create? HTML-Kit provides several built-in and optional actions for inserting copyright information.
- Is there a way to use my own color palettes?HTML-Kit's Color Picker is able to use regular images as color palettes. In addition to making it possible to use palettes such as VisiBone, this feature makes it easier to create custom palettes.
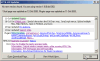
- Is there a way to check for the latest news, plugins and other updates from within HTML-Kit?It's not necessary to open the individual pages to check for the latest plugins, additions to the support page and any major site updates. The "Help | Check for Updates" menu option in HTML-Kit can be used to get a summary of the latest happenings.
- How do I save HTML-Kit settings in the registry to a file?
- Do you have any HTML-Kit button graphic snippets?
- Is there a way to use the File Open Wizard after starting HTML-Kit?If you like the File Open Wizard that appears when you start HTML-Kit, this FAQ describes how to invoke it on demand in the middle of using HTML-Kit.
- Is there a way to get the hex version of a decimal number or the decimal version of a hex number?
 This FAQ describes how to convert between decimal numbers and hex code using the default calculator in HTML-Kit.
This FAQ describes how to convert between decimal numbers and hex code using the default calculator in HTML-Kit. - How do I enable text-to-speech and voice recognition support introduced in Build 292?
- What are the command line switches supported by HTML-Kit?
- Is there a way to translate HTML-Kit to other languages?
- Can I run HTML-Kit on Linux?
- Is there a way to export HTML-Kit settings to another computer?
- Can I use Ctrl+W to close files?
- Where do I find help for HTML-Kit and languages supported by it?This FAQ contains information on keyword help files, plugin booklets and links related to HTML-Kit help resources.
- Where can I learn more about Regular Expressions?
- What is the TagsWizard and how do I use it?
- Is there a way to access Keyword Help files offline?
- I'm having trouble getting Keyword Help to work. What should I do?
- How do I change the default browser invoked by HTML-Kit?The F8 key can be used to preview the current document in HTML-Kit using the default browser. This FAQ describes how to change the default browser on the system.
- Can I use HTML-Kit to browse web sites?Need a little break from coding? HTML-Kit can double as a quick tabbed browser in both Explorer and Gecko modes.
- Can I use HTML-Kit to view source with Internet Explorer?
 Still viewing source in Notepad? HTML-Kit can be assigned to Internet Explorer for viewing source code with HTML, CSS, JS and VB syntax highlighting.
Still viewing source in Notepad? HTML-Kit can be assigned to Internet Explorer for viewing source code with HTML, CSS, JS and VB syntax highlighting. - Can I open multiple browser windows inside HTML-Kit?
- How do I store my favorite links?
- Is there a way to preview my pages in different window / screen resolutions?Supporting different screen sizes while maintaining the original look-and-feel envisioned for a site is not always easy. HTML-Kit provides multiple options for quickly changing the size of the preview window to make it easier to test pages at pre-set and custom resolutions.
- How do I preview my pages in different external browsers?Although it's possible to preview pages in Internet Explorer and Mozilla/Gecko modes inside HTML-Kit while editing pages, testing the final version of pages in external browser windows is a good practice. This FAQ describes how to preview in browsers installed on the system.
- How does Download+ work?
- How do I use Download+?
- Is it just another way of getting email notifications when updates become available?
- Does Download+ install any software on my computer?
- Are there extra features in plugins downloaded using Download+?
- Do I have to use Download+ to download plugins?
- What's Download+?
- What do I do if I have more questions?
- Is there a way to batch process HTML files using HTML Tidy?Looking for a quick way to check multiple HTML files for errors? This FAQ describes how to run the HTML Tidy plugin in batch mode.
- Is there a way to further customize HTML Tidy settings?Looking for even greater control after going through the 100+ Tidy options on the HTML-Kit preferences dialog? This FAQ describes how to create a Tidy config file.
- Is there a way to invoke HTML Tidy with a config file using a keyboard shortcut?Using the Preferences dialog to change the default Tidy settings may not always be the most convenient option. This FAQ describes how to read the settings from a custom config file while invoking HTML Tidy using a keyboard shortcut.
- How do I check my HTML pages for errors?Tidy is able to automatically correct many common errors and generate a standards-compliant version of the HTML code. This document describes how to start using Tidy.
- Why is HTML Tidy converting my entities to   ?
- I have a HTML Tidy related question. What should I do?
- Is there a way to preview content in the Output window?
 HTML Tidy and other plugins use the Output window to display HTML code with possible improvements. This FAQ describes a way to preview code in the Output window before copying it to the Editor window.
HTML Tidy and other plugins use the Output window to display HTML code with possible improvements. This FAQ describes a way to preview code in the Output window before copying it to the Editor window. - Why is my Output window empty after running HTML Tidy?
- How do I create a shortcut for block indenting the current line without selecting it?
- Is there a way to select only the string content?Working with string arrays or other string content? This FAQ describes how to create a shortcut for selecting only the content inside strings for copying, moving or deleting.
- Is there a way to enable StickyKeys support for the keyboard shortcuts I use?StickyKeys accessibility option in Windows makes it possible to invoke multi-key keyboard shortcuts by pressing one key at a time. StickyKeys support can be enabled for HTML-Kit shortcuts as described in this FAQ.
- Is there a way to redefine the > character to add the closing/end tag?
- How do I create a shortcut to start a search from the top of the document?
- Is there a way to reduce the amount of typing required to enter a pair of tags?The number of keystrokes required to enter each pair of tags can be cut almost in half using HTML-Kit's Enclose with Tag command.
- Is there a way to show and hide the Workspace using the keyboard?The tiny Workspace icon on the bottom left corner of the HTML-Kit window can be used to toggle the Workspace window on and off. This document describes how to create and use a keyboard shortcut to do the same.
- Is there a quick way to close the last open tag?XML documents tend to use longer tag names to improve readability and to avoid versioning conflicts. The amount of time spent on typing XML and HTML tags can be reduced by using this keyboard shortcut to close tags.
- Is there a quick way to reload the current file?The default File menu doesn't present an option to reload files, but this FAQ describes how to create a shortcut for reloading the current file.
- What are the commonly used tags related keyboard shortcuts in HTML-Kit?Prefer to keep your fingers on the keyboard? These HTML-Kit keyboard shortcuts for editing tags just might be what you were looking for.
- Is there a way to disable Alt keyboard shortcuts?Using a keyboard with special purpose Alt keys? This FAQ describes how to disable the default keyboard shortcuts that use the Alt key.
- Is there a list of unused keyboard shortcuts?
- I no longer use old-style Ctrl+Insert, Shift+Insert and Shift+Delete shortcut keys. How can I disable them?
- Is there a quicker way to locate PHP parse errors?Looking for a way to quickly locate errors displayed by the PHP interpreter? It's possible to configure HTML-Kit to display PHP parse errors in the Messages Window.
- How do I customize the HTML-Kit user interface, including the main menu, toolbars, Actions Bar, Messages Window, Task Bar and the Status Bar?
- How can I quickly toggle the Workspace, Messages Window, Actions Bar, etc.?
- How do I find matching characters?Not sure if all the open parenthesis and curly brackets are closed? Ctrl+M and other shortcuts in HTML-Kit can be used to find matching ( { [ < characters and tags.
- Is there a way to keep track of the amount of time spent on editing files?
 It's easy to loose track of time when working on web pages. The process of logging the amount of time spent on each file can be automated using HTML-Kit's TimeTracker.
It's easy to loose track of time when working on web pages. The process of logging the amount of time spent on each file can be automated using HTML-Kit's TimeTracker. - Is there a way to highlight the current line?Is the higher resolution display mode making it difficult to locate the cursor? Try enabling the Line Pointer.
- How can I change the tags used by the New Document function?
- How do I create a keyboard shortcut to close all open files?
- How do I create a shortcut to toggle between the current editor and the Command Prompt window?
- How do I create a shortcut to toggle between the current editor and the Workspace?Speed up the process of opening files from the Workspace with this keyboard shortcut for switching between the editor and the Workspace.
- What options are available for selecting the word at the cursor?Looking for more ways to select the current word? This FAQ describes how to create a keyboard shortcut or add a new icon for selecting the word at the cursor.
- How do I create a shortcut to select the current line?
- Can I use the Microsoft Word spell checker to proof documents opened in HTML-Kit?
- How can I toggle the word-wrap mode?This FAQ describes how to quickly toggle word-wrap on and off using the main menu, keyboard or a mouse click.
- How can I tell if a file has been modified or hasn't been saved?
- How do I customize the HTML-Kit user interface, including the main menu, toolbars, Actions Bar, Messages Window, Task Bar and the Status Bar?
- How do I select a tag so that I can copy or delete it?
- Is there a way to convert hard tabs to spaces so that I can preserve the original look of the code when I share it with others?
- How can I view hidden characters such as hard returns, tabs and spaces?Whitespace around HTML tags can sometimes create unwanted gaps between images and text. HTML-Kit's Mini Hex Viewer and other related options can make it easier to find these characters.
- What's the quickest way to count the number of characters in a block of text?Many types of META tags, essays and other content have text size limits. HTML-Kit's Status Bar makes it easier to keep an eye on such limits.
- How do I indent a block of text?
- How can I focus the cursor in the editor when it's not in the currently visible area?
- Is there a way to toggle word-wrap without going to the Preferences dialog?
- Is there a shortcut to insert the nbsp entity?
- How can I go to a line, a column or a character position?HTML-Kit's Go To Line dialog can be used to jump to bookmarks, as well as absolute and relative line, column and character positions.
- How can I select a tag and its content?
- What's the quickest way to close the last open tag without typing the end tag?
- How can I view system file properties such as file attributes, modified dates, etc., without leaving HTML-Kit?
- Is there a quick way to open linked files such as hyperlinked files, stylesheets and scripts?No need to browse the folders to find files, stylesheets and scripts linked to the current document. Use the Open Linked File option in HTML-Kit to quickly open related files.
- How can I wrap or enclose the selected text with a specific HTML or custom XML tag?
- Is there a way to create a HTML page from plain text?
 Looking for a quick way to start a HTML page from plain text? The Prototype Pad can be used to visually edit and format text content.
Looking for a quick way to start a HTML page from plain text? The Prototype Pad can be used to visually edit and format text content. - What's the quickest way to find the next occurrence of the text at the cursor?Found a typo while previewing? The Find Selection feature can make it easier to jump from the preview window to the HTML code near the selected text.
- Is there a way to spell check while I type or automatically highlight misspelled words?
- Is there a quick way to jump between multiple sections in large documents?HTML-Kit can remember and restore editor bookmarks when a file is reopened. This FAQ describes the shortcut keys that can be used to create bookmarks.
- How can I create a completely empty document?New documents aren't empty enough? This FAQ describes how to temporarily or permanently remove the default template inserted into new documents.
- Is there a way to repeat my last plugin action without going to the Actions Bar, for example if I need to apply the same tag to multiple pieces of text?
- Can I undo in real-time and view how my document changed over time?HTML-Kit's Undo / Redo List makes it possible to go back and forward through a document's undo history. This feature also provides a real-time preview of how a document has changed over time.
- Is there a way to get a list of tags, attributes and applicable values while editing HTML?
- Can I open a copy of the current document in a new window?Would you like to view the text in the current editor in a second window? There's a quick way to open a static copy of the document, or a portion of it.
- Is there a way to keep a history of copied text in multiple clipboards?A single clipboard isn't enough to keep up with your Ctrl+C? Let the Pick and Paste feature maintain a history of copied text for you and forget about it!
- Is there a way to get the Save button to indicate the modified status of the file I'm working on?
- How can I configure auto-indent to use tabs instead of spaces?
- Why am I unable to use the mouse wheel in the editor?
- Is there a way to preview using the Gecko engine (Mozilla / Firefox / Netscape)?
- Is there a way to view the image at the cursor?When editing pages with many images it can be difficult to remember the name of every image, especially if the file names aren't very descriptive. HTML-Kit's RichHint feature makes it possible to preview the image at the cursor, without having to track down the images in the preview window.
- How do I add Mozilla Firefox / Firebird to the list of external browsers used to preview pages?Depending on how the Firefox / Firebird browser is installed, the auto-detect feature may not be able to find it. This page describes how to add Firefox / Firebird to the list of browsers that can be used to preview the current file.
- The Active Preview is taking at least 3 seconds to update itself. Is there a way to speed it up?
- Is there a way to preview content in the Output window?
 HTML Tidy and other plugins use the Output window to display HTML code with possible improvements. This FAQ describes a way to preview code in the Output window before copying it to the Editor window.
HTML Tidy and other plugins use the Output window to display HTML code with possible improvements. This FAQ describes a way to preview code in the Output window before copying it to the Editor window. - How can I test my scripts that are programmed to send browser specific content?Many server-side scripts output code optimized for specific browser types and versions. HTML-Kit's Open URL option makes it easier to examine the output of such scripts.
- Is there a way to preview my pages in different window / screen resolutions?Supporting different screen sizes while maintaining the original look-and-feel envisioned for a site is not always easy. HTML-Kit provides multiple options for quickly changing the size of the preview window to make it easier to test pages at pre-set and custom resolutions.
- How do I preview my pages in different external browsers?Although it's possible to preview pages in Internet Explorer and Mozilla/Gecko modes inside HTML-Kit while editing pages, testing the final version of pages in external browser windows is a good practice. This FAQ describes how to preview in browsers installed on the system.
- Is there a way to preview my pages while editing, a side-by-side view?With HTML-Kit's Active Preview feature, there's no need to keep switching back to the preview tab. It can preview the latest version of the current document as it's being updated.
- Can I view HTML-Kit in full screen mode?Need more screen space? HTML-Kit's full screen view can be used to preview web pages in a kiosk-like mode or to dip into more lines in the editor.
- What are preview plugins and how do I use them?
- I'm getting a file download dialog when I accidentally try to preview CSS files that are not associated with a HTML file. Is there a way to avoid this?
- How do I preview PHP, ASP, JSP, Perl and other documents with server-side scripts and/or server-side includes (SSI)?
- Can I edit remote files in other programs?HTML-Kit's FTP Workspace makes it easier to edit text files with a double click. This FAQ describes how to edit binary files on remote servers in external applications.
- Can I add additional templates/snippets folders to the Workspace?Looking for a way to share a templates/snippets folder in a group environment? It's possible to use the HTML-Kit Workspace to share a templates/snippets folder with other developers.
- Is there a way to make the Workspace open one server or folder at a time?If keeping multiple servers and folders open in the Workspace is making it difficult to find files, this FAQ describes how to make HTML-Kit automatically close unused folders.
- Is there a way to upload only the recently modified files?This FAQ describes a way to select and upload the most recently modified files in a folder.
- How do I get the Workspace to list hidden files on FTP servers?Can't see the .htaccess files? This FAQ describes how to access hidden files through the FTP Workspace.
- How do I use the FTP Workspace to open, edit, preview and publish pages?HTML-Kit's integrated FTP Workspace can be used to download, preview, upload and perform other common functions. It can even be used to open and edit remote files as if they are local files.
- Is there a way to synchronize a local folder with a folder on a remote server?
- How do I create a shortcut to toggle between the current editor and the Workspace?Speed up the process of opening files from the Workspace with this keyboard shortcut for switching between the editor and the Workspace.
- Is there a way to upload multiple files to a FTP folder or other folder in the Workspace?Need to upload a folder full of files? Upload one, all or specific files using the Upload option on the Workspace.
- How do I customize the HTML-Kit user interface, including the main menu, toolbars, Actions Bar, Messages Window, Task Bar and the Status Bar?
- Why is the Workspace not using the standard Windows background color?
- How do I upload images and other binary files?
- Is there a way to rearrange folders and servers in the Workspace?Server A was the first and then came B. But now you want to move B to the top. This FAQ describes how to rearrange Workspace items.
- How can I quickly toggle the Workspace, Messages Window, Actions Bar, etc.?
- How can I resize the Messages Window or the Workspace?
- Sometimes I get extra spaces in text files that I open from remote servers. Why is this?
- How can I make the Workspace list folders below files?
Integration with Third-party Tools
- Can I edit remote files in other programs?HTML-Kit's FTP Workspace makes it easier to edit text files with a double click. This FAQ describes how to edit binary files on remote servers in external applications.
- Do I have to change any settings if I install the Service Pack 2 for Windows XP?Windows XP systems with the default Service Pack 2 will not require additional changes to run HTML-Kit. This document describes possible optimizations related to certain options.
- Is there a way to invoke external programs from HTML-Kit?In addition to making it easier to run frequently used programs, HTML-Kit automates the process of sending files to external programs and retrieving the modifications.
- Can I use the Microsoft Word spell checker to proof documents opened in HTML-Kit?
- Can I insert Shockwave Flash files and get HTML-Kit to insert height, width and other information?
- Can I edit images using my favorite graphics editor?
 HTML-Kit can be configured to invoke your favorite graphics editor to edit the image file specified in the IMG tag at the cursor.
HTML-Kit can be configured to invoke your favorite graphics editor to edit the image file specified in the IMG tag at the cursor. - Why am I unable to update files being served by IIS?
- Why am I keep getting the Windows Integration dialog when I start HTML-Kit?
- I've configured HTML-Kit to be the default HTML editor on my system. How can I remove this association?
- How can I use TopStyle Lite 2.0 - 3.0 with HTML-Kit?
- Can I assign a function to the HTML-Kit background?Did you know that it's possible to open a file or call other command by double clicking HTML-Kit's background window? Find out how you could shorten mouse movement for one of the frequently used commands.
- Is there a way to highlight the current line?Is the higher resolution display mode making it difficult to locate the cursor? Try enabling the Line Pointer.
- Why are the labels on the Actions Bar tabs unreadable on my system?If the labels on the Actions Bar appear too small on your system, the default tab font can be changed as described in this FAQ.
- Is there a way to get HTML-Kit to read text on web pages aloud?Are your eyes getting tired of reading the same page for the 5th time? Let HTML-Kit read the text on your web pages aloud while you take a little break from starring at the screen.
- How do I open files in HTML-Kit?There are several ways to perform some of the common functions in HTML-Kit. This FAQ describes more than a dozen ways to open files.
- How do I customize the HTML-Kit user interface, including the main menu, toolbars, Actions Bar, Messages Window, Task Bar and the Status Bar?
- Why is the Workspace not using the standard Windows background color?
- I see many references to Edit Preferences, what is it?
- How can I convert RGB color values to hex values and hex color values to RGB values?Need to convert RGB color values to hex color codes or the other way around? HTML-Kit's Color picker can do this and more.
- Why is HTML-Kit adding an extra "/" to empty tags and how can I turn it off?
- Why are my windows getting tiled when I adjust toolbars or other docked windows?
- Is there a way to make the current file or browser stand out on the Task Bar?
- Is there a list of standard and custom keyboard shortcuts?Too many shortcuts to remember? Why not make a quick print out of the standard and custom keyboard shortcuts.
- Is there a way to use the File Open Wizard after starting HTML-Kit?If you like the File Open Wizard that appears when you start HTML-Kit, this FAQ describes how to invoke it on demand in the middle of using HTML-Kit.
- Is there a way to access plugins without using the Actions Bar so that I could hide it?
- How do I resize docked windows?
- Is there a way to perform common tasks such as close, print, maximize/minimize, tile/cascade, etc., on multiple documents?
- How do I store my favorite links?
- Is there a way to repeat my last plugin action without going to the Actions Bar, for example if I need to apply the same tag to multiple pieces of text?
- Is there a list of open files that I can click on to quickly switch between documents and other windows?Don't like the Multiple Document Interface? Keep only one document visible at a time using the maximized document view, and switch between multiple documents using HTML-Kit's Task Bar.
- Is there a way to get a list of tags, attributes and applicable values while editing HTML?
- Is there a way to start creating simple web pages in visual / WYSIWYG mode?HTML-Kit is optimized for hand coding, but it's possible to start creating simple web pages using the Prototype Pad without speaking a word of HTML.
- Can I view HTML-Kit in full screen mode?Need more screen space? HTML-Kit's full screen view can be used to preview web pages in a kiosk-like mode or to dip into more lines in the editor.
- Is there a way to customize the layout of the Actions Bar?
 Is your HTML-Kit Actions Bar running out of screen space? It might be time to create your own layout as described in this FAQ.
Is your HTML-Kit Actions Bar running out of screen space? It might be time to create your own layout as described in this FAQ. - How can I quickly toggle the Workspace, Messages Window, Actions Bar, etc.?
- How can I get a list of modified / unsaved files?
 The Modified indicator on the Status Bar or the asterisk next to the file name can be used to check whether the current file was saved. This FAQ describes how to get a list of all modified files when working on multiple files.
The Modified indicator on the Status Bar or the asterisk next to the file name can be used to check whether the current file was saved. This FAQ describes how to get a list of all modified files when working on multiple files. - How do I customize the HTML-Kit user interface, including the main menu, toolbars, Actions Bar, Messages Window, Task Bar and the Status Bar?
- Is there a way to make the current file or browser stand out on the Task Bar?
- Is there a way to perform common tasks such as close, print, maximize/minimize, tile/cascade, etc., on multiple documents?
- Is there a list of open files that I can click on to quickly switch between documents and other windows?Don't like the Multiple Document Interface? Keep only one document visible at a time using the maximized document view, and switch between multiple documents using HTML-Kit's Task Bar.
- Is there a way to quickly generate a plugin with an InputWizard dialog?Have you written your own plugin? Could it use a preferences dialog? HTML-Kit User Assistant makes it easier to generate plugins with InputWizard dialogs.
- How do I break out of unintended loops while programming in hkScript?Looking for the Ctrl+Break equivalent for exiting infinite loops in hkScript?
- I've written a plugin. How do I submit it to the HTML-Kit Plugins page?
- How do I get the full path of the file in the current editor?
- Is there a way to create a library of frequently used tags and attributes?
- Can I translate HTML-Kit to other languages?
- How do I open the Plugins Generator?
- I'd like to create templates that can prompt for input. Is there a way to create such templates graphically?
- Can I write my own batch action plugins?
- How should I go about creating new page wizard using the plugins interface?
- I'd like to add new commands to HTML-Kit's Command Prompt. Where should I start?
- Is there a way to create icons at run time inside plugins?
- I'd like to customize the right click menu using plugins. Where should I start?
- I'd like to create advanced preview modes using plugins. Where should I start?
- How do I create simple input boxes using hkScript plugins?
- How do I add new functions to the Plugins Generator?
- How do I get the full text in the editor using an hkScript plugin?
- I'd like to try writing my own plugins. Where should I start?
- What are shortcuts and tools related to images?Master shortcuts and tools related to images.
- How do I validate my code or check for possible errors?The multiple validators and code checkers supported by HTML-Kit can be used to test HTML, XHTML, XML, CSS and other documents for common coding errors.
- How can I use HTML-Kit to insert images with relative paths?Relative paths make it easier to move pages from the local computer to a web server or from one directory to another. HTML-Kit's image wizard can calculate the relative path for you.
- How can I speed up the process of checking stylesheets using the W3C CSS Validator?W3C CSS Validator is just a button on HTML-Kit's Online tab away. It can be customized to validate style blocks embedded in HTML files, in addition to external *.css files.
- How can I speed up the process of changing "Page Updated On" labels?
- Is there a way to create a library of frequently used tags and attributes?
- How can I convert RGB color values to hex values and hex color values to RGB values?Need to convert RGB color values to hex color codes or the other way around? HTML-Kit's Color picker can do this and more.
- Can I insert Shockwave Flash files and get HTML-Kit to insert height, width and other information?
- How do I select a tag so that I can copy or delete it?
- How can I make sure that my CSS stylesheets are valid?
- Is there a quick way to convert HTML, XML and other code to escaped publishable HTML tags?
- How do I go about converting Word documents to HTML?
- Is there a shortcut to insert the nbsp entity?
- Can I edit images using my favorite graphics editor?
 HTML-Kit can be configured to invoke your favorite graphics editor to edit the image file specified in the IMG tag at the cursor.
HTML-Kit can be configured to invoke your favorite graphics editor to edit the image file specified in the IMG tag at the cursor. - How can I select a tag and its content?
- What's the quickest way to close the last open tag without typing the end tag?
- Is there a quick way to open linked files such as hyperlinked files, stylesheets and scripts?No need to browse the folders to find files, stylesheets and scripts linked to the current document. Use the Open Linked File option in HTML-Kit to quickly open related files.
- How can I wrap or enclose the selected text with a specific HTML or custom XML tag?
- Is there a way to insert a directory full of images into a document?
- Is there a way to create a HTML page from plain text?
 Looking for a quick way to start a HTML page from plain text? The Prototype Pad can be used to visually edit and format text content.
Looking for a quick way to start a HTML page from plain text? The Prototype Pad can be used to visually edit and format text content. - Is there a way to start creating simple web pages in visual / WYSIWYG mode?HTML-Kit is optimized for hand coding, but it's possible to start creating simple web pages using the Prototype Pad without speaking a word of HTML.
- Is there a way to display a logo or a wallpaper on the HTML-Kit background?Why keep the background window empty, when you can customize it to display HTML tags, educational posters, company logos and other wallpapers?
- Is there a faster way to view hints?Don't wait for the hints, find the hints on the Status Bar.
- Is there a way to change the default background color of editor windows?The default white background used by the editor windows can become too bright to look at over time, but it's easy to change it to a more comfortable color.
- What is the X-Ray control?You don't have to be a super hero to see through HTML-Kit's Find/Replace dialog box. Simply use its X-Ray control to see what's in the background editor window by changing the transparency level.
- How can I have syntax highlighted multi-line strings?
- Why are tags inside strings being displayed using a single color?
- Why are icons on my HTML-Kit toolbars appear distorted?
- Is there a way to jump from one end of the Actions Bar to the other?Is the Tools tab getting too large to fit on the screen? It's possible to jump from one end of a tab to the other using the left and right arrow icons at the end of the Actions Bar.
- How do I customize the HTML-Kit user interface, including the main menu, toolbars, Actions Bar, Messages Window, Task Bar and the Status Bar?
- How do I add my favorite plugins to the Favorites tab on the Actions Bar?
- Is there a way to access plugins without using the Actions Bar so that I could hide it?
- Is there a way to repeat my last plugin action without going to the Actions Bar, for example if I need to apply the same tag to multiple pieces of text?
- Is there a way to customize the layout of the Actions Bar?
 Is your HTML-Kit Actions Bar running out of screen space? It might be time to create your own layout as described in this FAQ.
Is your HTML-Kit Actions Bar running out of screen space? It might be time to create your own layout as described in this FAQ.
- Is there a quick way to close the last open tag?XML documents tend to use longer tag names to improve readability and to avoid versioning conflicts. The amount of time spent on typing XML and HTML tags can be reduced by using this keyboard shortcut to close tags.
- Can I use the W3C MarkUp Validation Service to validate HTML?The MarkUp Validation Service provided by the World Wide Web Consortium (W3C) is one of the most used validators on the web. HTML-Kit makes it possible to validate the current HTML / XHTML file in the editor with a single click.
- Why is HTML-Kit adding an extra "/" to empty tags and how can I turn it off?
- How can I test my scripts that are programmed to send browser specific content?Many server-side scripts output code optimized for specific browser types and versions. HTML-Kit's Open URL option makes it easier to examine the output of such scripts.
- How can I validate dynamic HTML pages produced by ASP, JSP, Perl, PHP and other server-side scripts?HTML Tidy can be used to check for errors in static HTML and XHTML pages. This FAQ describes how the Tidy plugin can be used inside HTML-Kit to check for errors in dynamically generated web pages.
- How do I preview PHP, ASP, JSP, Perl and other documents with server-side scripts and/or server-side includes (SSI)?
- Sometimes I get extra spaces in text files that I open from remote servers. Why is this?
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising