
Translations of this page: in het Nederlands
How can I use HTML-Kit to insert images with relative paths?

HTML-Kit's Image Wizard and the "
Relative paths contain directions on how to find files relative to the present location of the document. The use of relative paths can make it easier to move pages, from the local computer to a web server or from one directory to another, without having to manually adjust the paths to images and other files.
To make sure that a portable relative path can be created when inserting images:
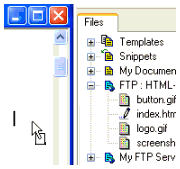
Workspace" can be used to insert images with relative paths. The Image Wizard can be invoked using the "
Tags | Image | Insert Image" menu option, or the "
Insert Image" icon on the "
Objects" tab. Image files in the "
Workspace" can be dragged and dropped on HTML documents.
-
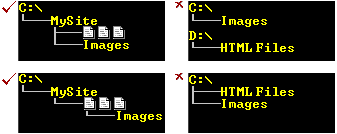
Keep HTML documents and image files inside a single directory tree. The image files can be in a separate folder, however it is recommend that this folder is a sub folder inside the folder where HTML files are kept.

- After creating a new Untitled HTML document, save it to the appropriate folder before inserting image files.
- If the HTML document is opened from a remote FTP server, make sure that the images being inserted come from the same server. A relative path can only be created if the HTML documents and the image files reside on the same server or the same drive.
© 2008 Chami.com. All Rights Reserved. | HTML Kit Site Map | Privacy Statement | Link to this Site | Advertising